Reihenfolge des Datumsfelds in Formularen ändern
Squarespace ist einer der Besten Website Hosting Anbieter, doch leider merkt man immer wieder, dass Squarespace noch sehr auf den Amerikanischen Markt ausgelegt ist. Nun muss man sich zu helfen wissen, um den deutschen bzw. europäischen Kunden ein einheitliches Erscheinungsbild in dem gewohnten Umfang zu präsentieren. Ein klassisches Beispiel hierfür ist, dass das Datum in Formularen immer im Format MM/DD/YYYY dargestellt wird, also erst Monat, dann Tag und dann Jahr. Allerdings ist es in Europa üblich das Datum in der Reihenfolge Tag, Monat, Jahr darzustellen.
Die könnt ihr mit folgendem CSS-Code bewerkstelligen:
.form-wrapper .field-list .date .field { position: relative }
.month { left: 5em; margin-left: 0 !important }
.day { left: -3em; margin-left: 0 !important }
.year { left: 2.5em; margin-left: 0 !important }Den CSS-Code fügst du über das Menu Design > Benutzerdefiniertes CSS hinzu.
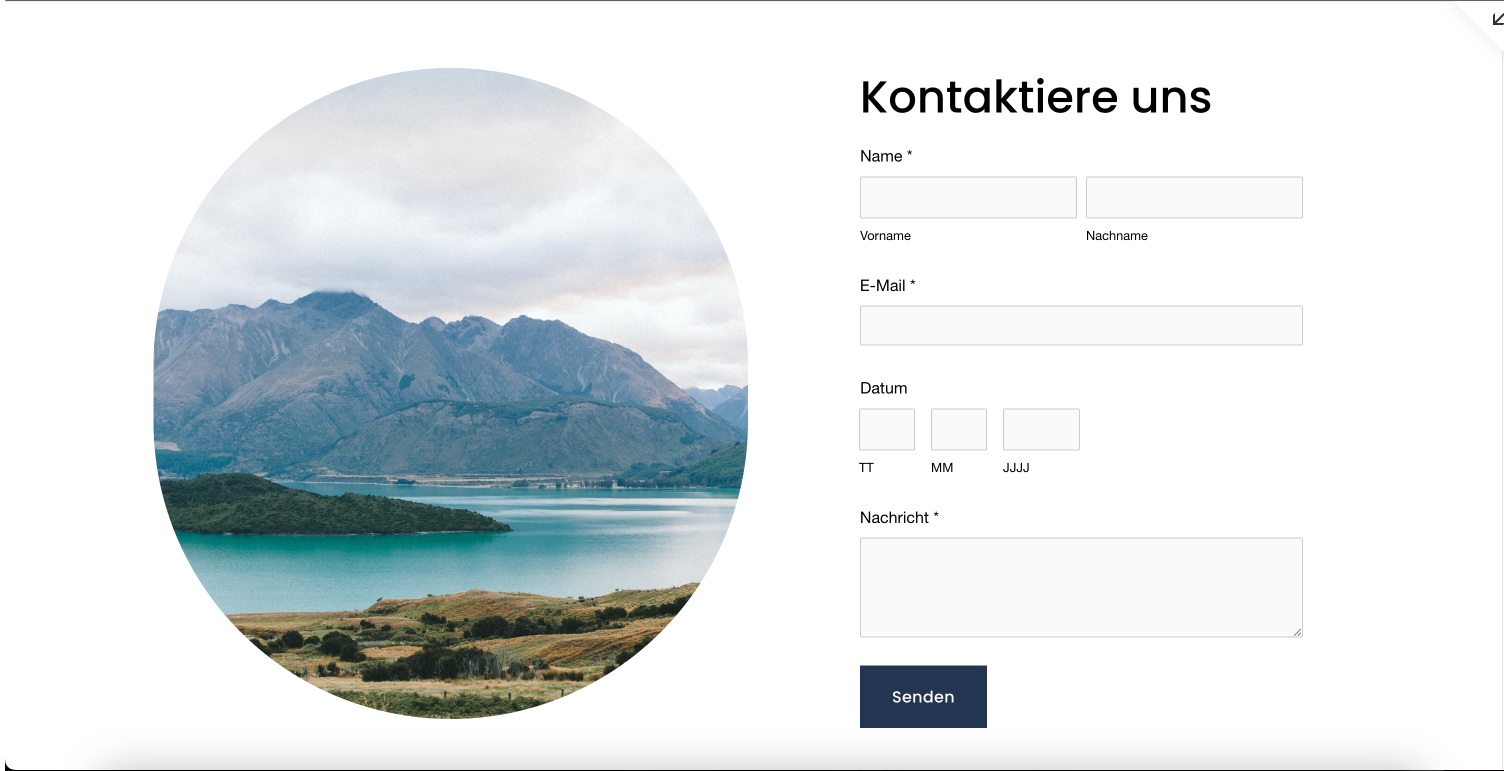
Dein Formular-Block sieht dann folgendermaßen aus: