Google Fonts und die DSGVO in Squarespace
Google Fonts ist ein kostenloser Service von Google, der es Webdesignern ermöglicht, Schriftarten auf ihren Websites zu verwenden, ohne sie auf dem eigenen Server speichern zu müssen. Dies kann die Ladezeit der Website verkürzen und die Wartung vereinfachen.
Doch wie sieht es mit der Datenschutz-Grundverordnung (DSGVO) aus? Kann man Google Fonts weiterhin verwenden, ohne gegen die DSGVO zu verstoßen?
Die Antwort ist ja, Google Fonts kann weiterhin verwendet werden, wenn bestimmte Vorsichtsmaßnahmen getroffen werden.
Laut Google selbst erfasst der Fonts-Service keinerlei personenbezogene Daten von den Besuchern einer Website. Es werden lediglich die Schriftarten und die Häufigkeit ihrer Verwendung auf der Website erfasst. Diese Daten werden lediglich zur Verbesserung des Services verwendet und nicht an Dritte weitergegeben.
Trotzdem gibt es einige Aspekte zu beachten, um sicherzustellen, dass die Verwendung von Google Fonts mit der DSGVO vereinbar ist. Eine Möglichkeit ist die Verwendung von "self-hosted" Schriftarten, das heißt die Schriftarten werden auf dem eigenen Server gespeichert und von dort geladen. Auch die Nutzung von alternativen Schriftarten-Hosting-Services, die die Datenschutzbestimmungen der DSGVO erfüllen, ist eine Möglichkeit.
Da die Schriftarten, die Squarespace bereitstellt unter anderem von Google Fonts bereitgestellt werden und somit einen Datenschutzverstoß darstellen könnten, empfehle ich dir folgende Schritte, um deine Website DSGVO konform zu gestalten:
1. Gehe in dem Squarespace Menu auf Design > Website-Stile > Schriftarten
Folgende Schriftarten sind von Squarespace selbst gehostet und somit wird keine Verbindung zu Google oder einem anderen Drittdienst hergestellt:
Sans-Serif: Helvetica Neue
Serif: Georgia
Gemischt: Verdana
2. Wähle eine von den oben genannten Schriftarten aus und speichere die Änderung
Doch wie bekomme ich jetzt das alte Erscheinungsbild meiner Website wieder so hin wie es zuvor war?
Das geht meistens auch ganz einfach. Auf der Website https://www.1001freefonts.com findest du eine große Auswahl an kostenlosen Schriftarten, welche du für deine Website verwenden kannst.
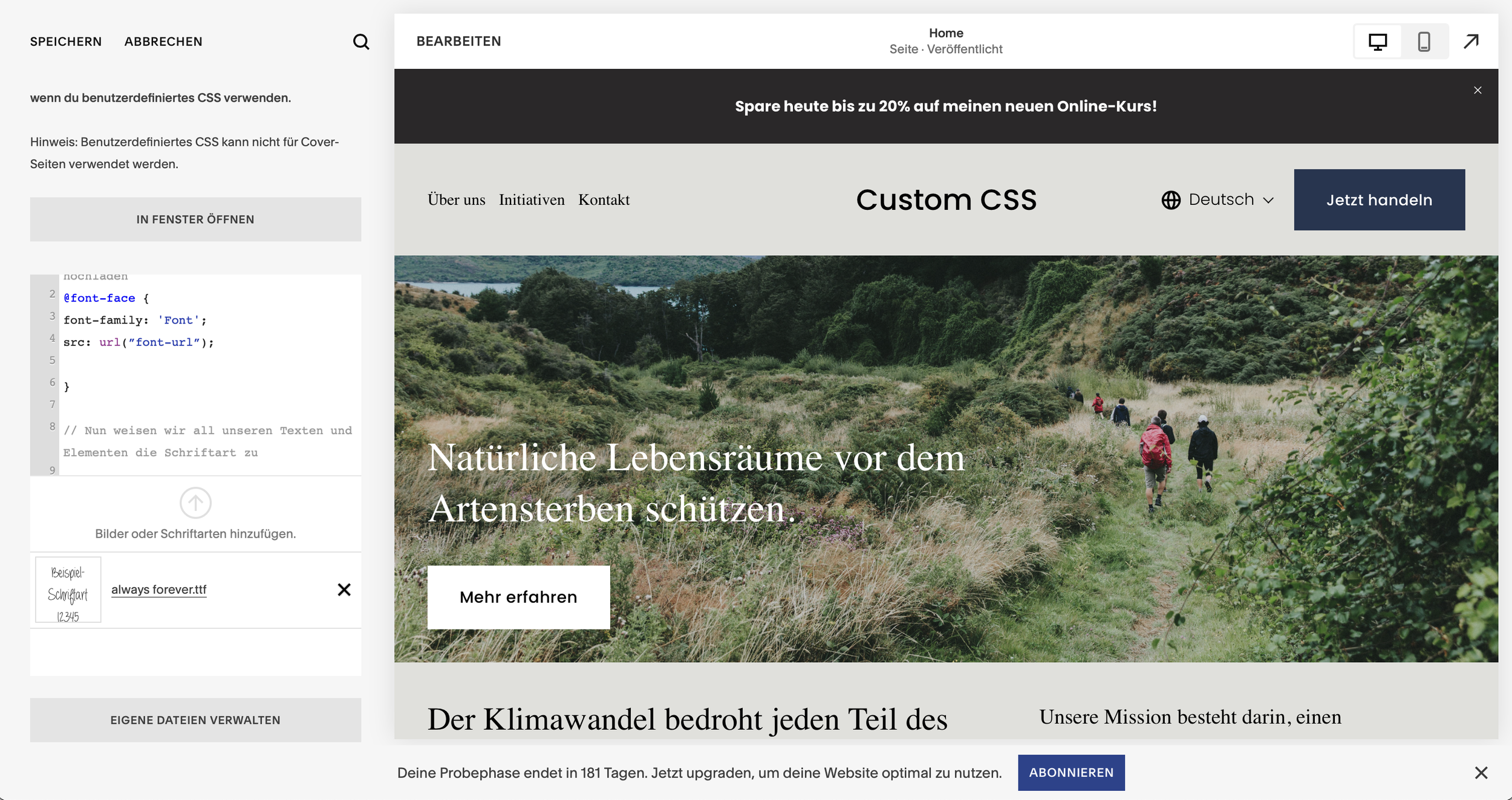
Wenn du dort eine Schriftart ausgewählt und heruntergeladen hast, müssen wir diese nur noch auf Squarespace mit Hilfe von benutzerdefiniertem CSS einfügen.
Also öffne den CSS Editor und füge dort folgenden Code ein:
// Die Schriftart in Squarespace hochladen
// Hier unterscheiden wir als Beispiel zwischen einer Schriftart für die
//Überschrift (LexendDeca-Bold) und für die einzelnen Paragraphen
// (LexendDeca-Light)
@font-face {
font-family: 'LexendDeca-Bold'; // Name der Schriftart
src: url(https://static1.squarespace.com/static/63c830980c7831270d0f6b44/t/63d426e82685b1382db11a63/1674847976579/LexendDeca-Bold.ttf);
}
@font-face {
font-family: 'LexendDeca-Light'; // Name der Schriftart
src: url(https://static1.squarespace.com/static/63c830980c7831270d0f6b44/t/63d4e94e7848621569fad032/1674897742841/LexendDeca-Light.ttf);
}
// Nun weisen wir all unseren Texten und Elementen die Schriftart zu
h1 {
font-family: 'LexendDeca-Bold';
}
h2 {
font-family: 'LexendDeca-Bold';
}
h3 {
font-family: 'LexendDeca-Bold';
}
h4 {
font-family: 'LexendDeca-Bold';
}
.sqsrte-large {
font-family: 'LexendDeca-Light';
}
p {
font-family: 'LexendDeca-Light';
}
.sqsrte-small {
font-family: 'LexendDeca-Light';
}
//Navigationslinks im Kopfbereich
.header-nav-item a {
font-family: 'LexendDeca-Light' !important;
}
//Button im Kopfbereich
.header-actions-action .btn {
font-family: 'LexendDeca-Light' !important;
}
//Mitteilungsleiste
.sqs-announcement-bar-url a {
font-family: 'LexendDeca-Light' !important;
}
//Button tertiär
.sqs-block-button-element--small, .sqs-button-element--tertiary {
font-family: 'LexendDeca-Light' !important;
}
//Button secondär
.sqs-block-button-element--medium, .sqs-button-element--primary {
font-family: 'LexendDeca-Light' !important;
}
//Button primär
.sqs-block-button-element--large, .sqs-button-element--secondary {
font-family: 'LexendDeca-Bold' !important;
}
// Newsletter Überschrift
.newsletter-form-header-title {
font-family: 'LexendDeca-Bold' !important;
}
// Newsletter Beschreibung
.newsletter-form-header-description p {
font-family: 'LexendDeca-Bold' !important;
}
// Newsletter Formular Felder
.newsletter-form-field-element {
font-family: 'LexendDeca-Light' !important;
}
// Newsletter Button
.newsletter-form-button {
font-family: 'LexendDeca-Bold' !important;
}
// Newsletter Fußnote
.newsletter-form-footnote {
font-family: 'LexendDeca-Light' !important;
}
// Blog Title
.blog-title {
font-family: 'LexendDeca-Bold' !important;
}
// Blog Post Beschreibung
.blog-excerpt p {
font-family: 'LexendDeca-Light' !important;
}
// Blog "Mehr lesen"-Link
.blog-more-link {
font-family: 'LexendDeca-Light' !important;
}
// Blog Post Titel
.blog-item-title h1.entry-title {
font-family: 'LexendDeca-Bold' !important;
}
Ersetze die Font-Url mit der URL der Schriftart, die du hochladen möchtest. Dies machst du folgendermaßen:
In dem CSS-Editor findest du unterhalb des Codes den Button Eigene Dateien verwalten. Klicke auf diesen und lade die ttf-Datei der Schriftart dort hoch.
Markiere anschließend das font-url und klicke jetzt auf die gerade hinzugefügte Schriftart. Jetzt wird die URL der Schriftart, welche du gerade hochgeladen hast, hinzugefügt.
Und schon ist deine eigene Schriftart auf Squarespace lokal installiert.